Flow-vis for Net-A-Porter Apr 2023
Formula 1 engineers use flow-vispaint to see air flow. It’s a simple technique that turns something hidden, visible. It can also be beautiful. Acting on that inspiration, this is what a day’s trading at Net-A-Porter looks like rendered in flow-vis.

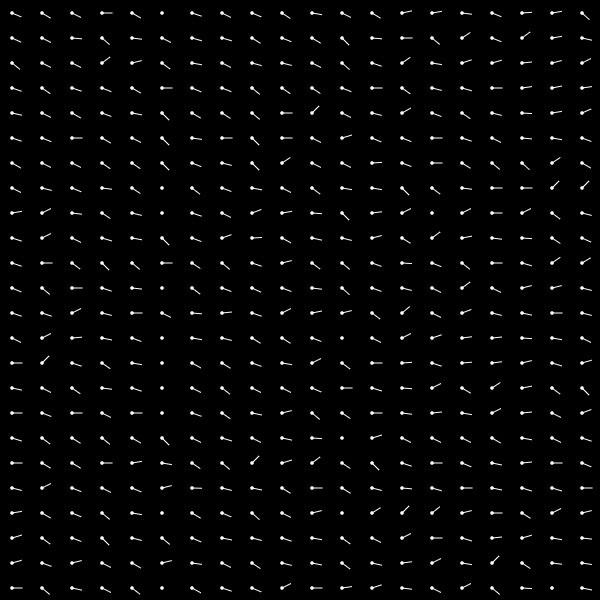
A flow field is a grid of forces acting on objects passing through that grid. I learned about flow fields fromCharlotte Dann and Tyler Hobbs, both generative artists who use them to produce visual effects. Engineers also use flow fields to model physical forces in simulations.
For the Net-A-Porter visualisation I generated a flow field based on product and trading data. Each product was represented by a force derived from its sales and views. The position of the force was based on the product’s age and price.

I was under the illusion that this would produce something that looked like air flowing over an F1 car. But no.

The flow field had too many extreme forces. The “air” was getting stuck going back and forth between forces. I was able to get something that looked more organic by limiting the maximum strength of a force, but still not what I was aiming for.

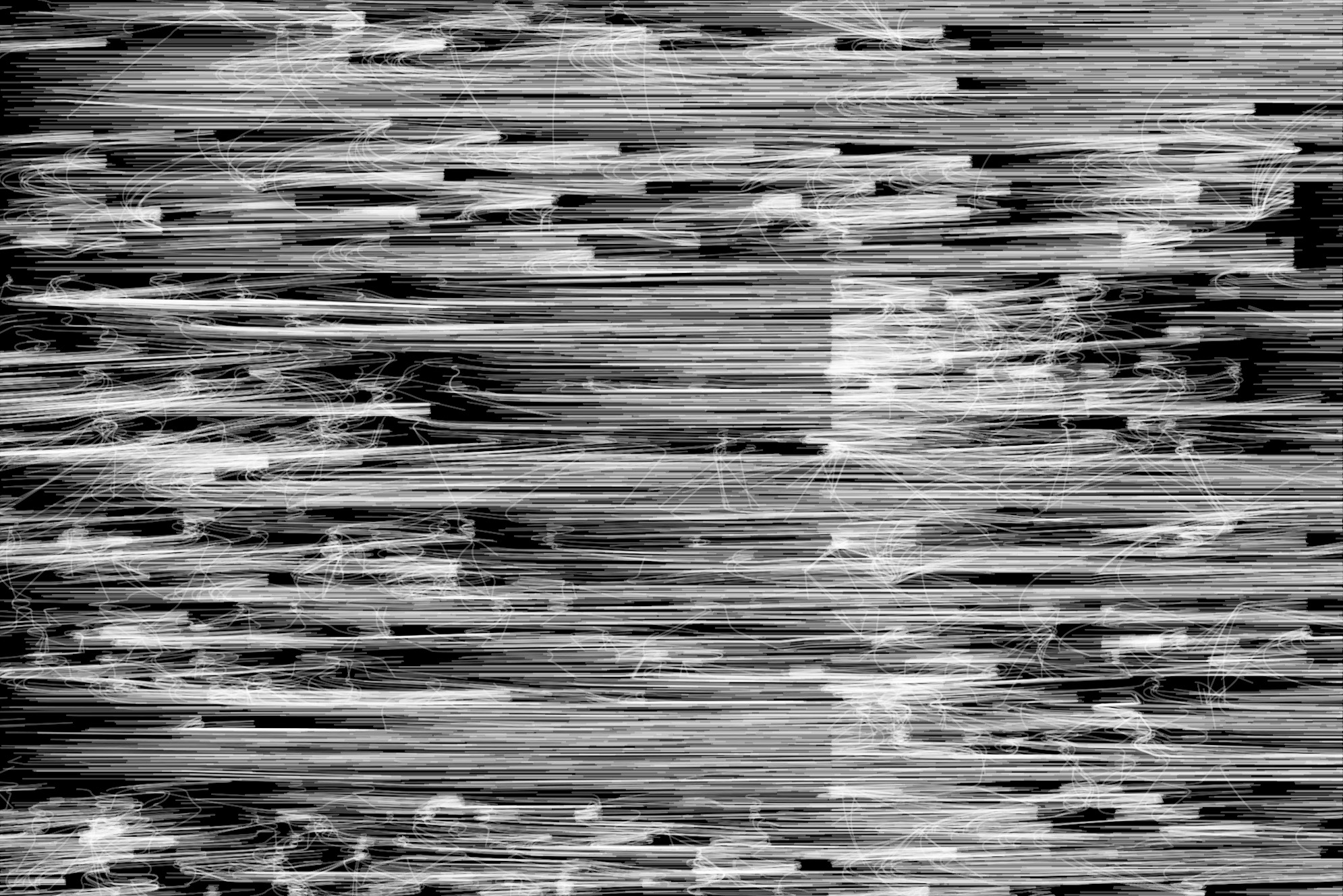
To remove the extreme forces I normalised the data, basing the forces on percentiles to provide an even spread. I added momentum to the air, meaning even a big force wouldn’t completely change its flow. It still didn’t look like what I had in mind. But I think it works, like threads of material under a microscope? Or maybe hair?
Given that image was based on a single days’ trading, I thought it would be interesting to see what a whole month looked like.
I’ve been asked if I could show specific things, product categories performing well, peak age of product performance or how a sale period might look. All would be possible, but could be seen much more clearly on a simple graph. My priority was to come up with something based on data that looked pretty rather than being insightful. It’s ok that this visualisation is ultimately meaningless.
Notes
If you’re interested in flow fields or any kind of generative art, I can’t recommend Charlotte Dann and Tyler Hobbs more highly. They are both real artists, producing beautiful things and are amazingly generous in sharing their techniques.
I use p5.js to play around with things like this.
Thanks to Kristian for organising the Hackday which I made this for and everyone else for taking part and coming up with much more useful ideas.